Nowadays in a very competitive online universe having a strong online presence is crucial for businesses and organizations. A key factor that determines the success of a website is its performance and user experience. Poor website performance can lead to high bounce rates, low conversion rates, and ultimately, a negative impact on the overall business. This is where Core Web Vitals come into play. Here We know about the Core Web Vitals and explore how optimizing them can enhance the user experience on your website.
What are Core Web Vitals?
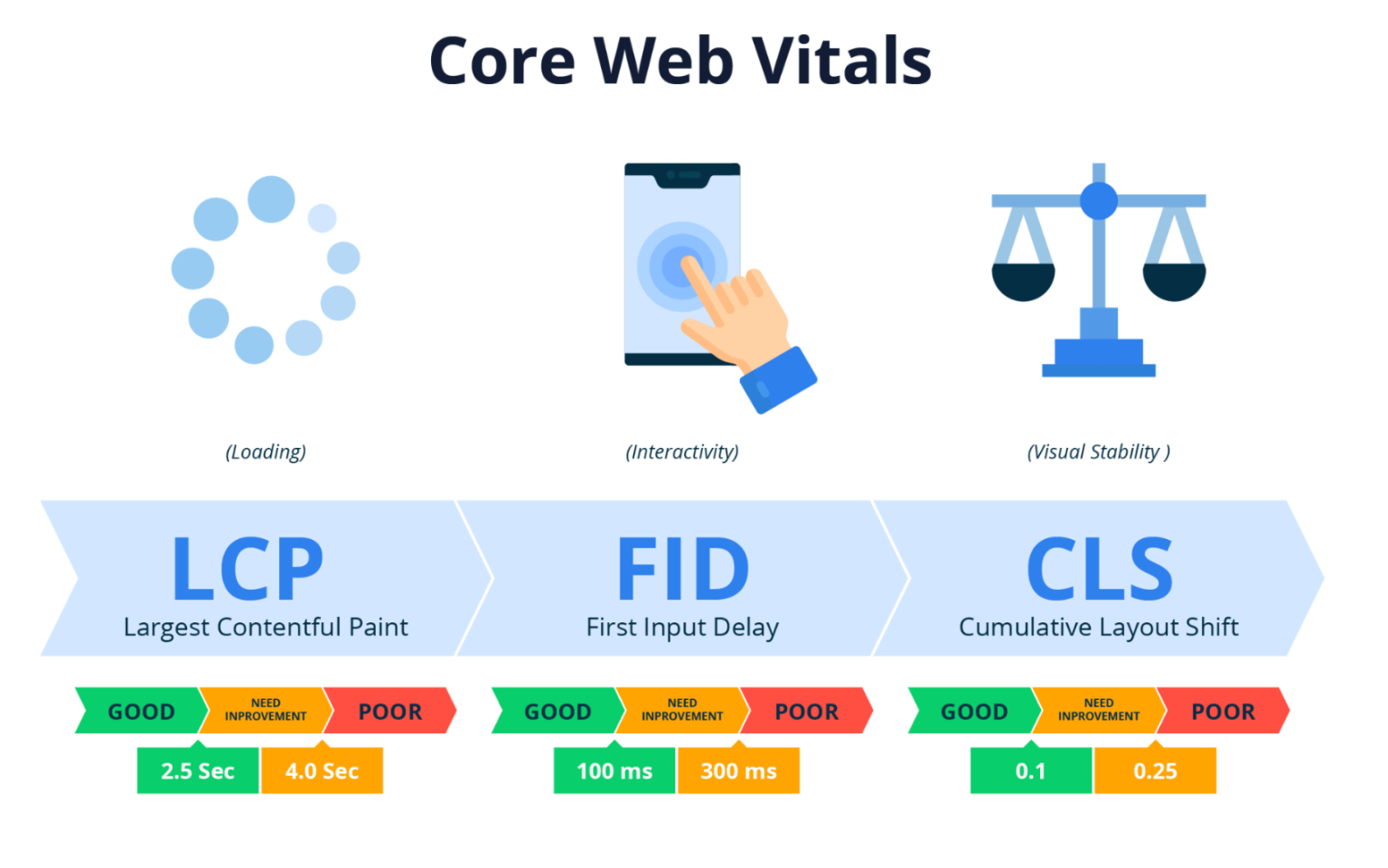
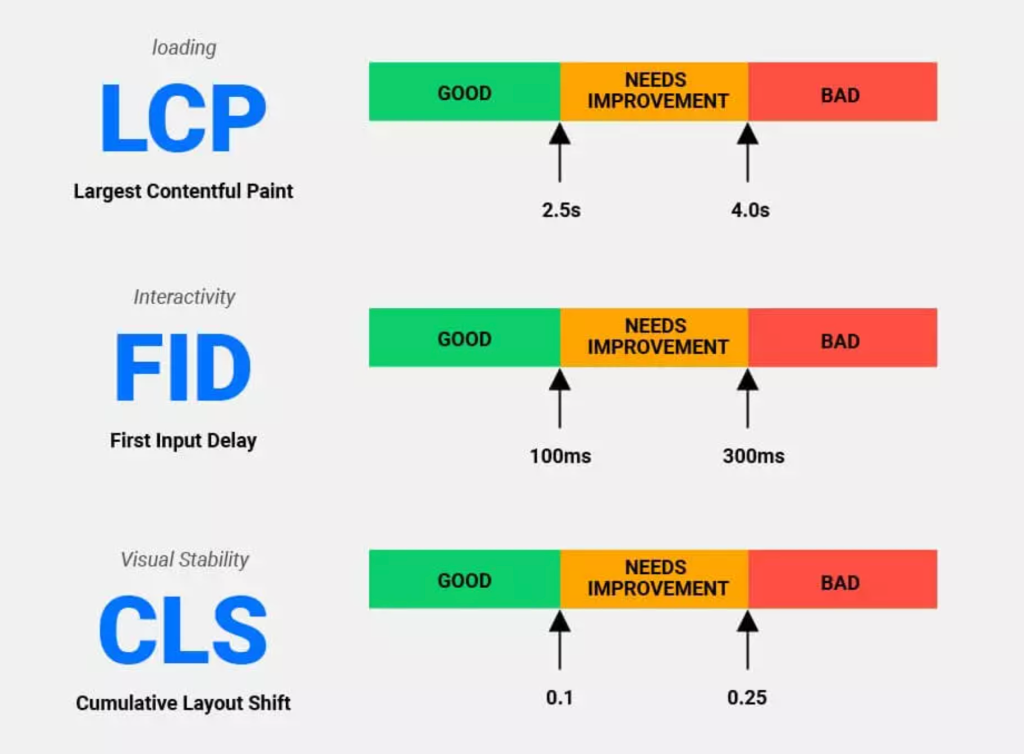
Core Web Vitals is a set of specific website performance metrics that Google considers essential for delivering a positive user experience. They focus on three main aspects: loading, interactivity, and visual stability. These metrics are measured using real user data and provide valuable insights into the overall performance of a website.
Why are Core Web Vitals Important?
Core Web Vitals are important because they directly impact user experience and, consequently, search engine rankings. Google has officially announced that starting in May 2021, Core Web Vitals will be a ranking factor in search results. Websites that provide a better user experience by optimizing their Core Web Vitals are more likely to rank higher and attract more organic traffic.
The Three Core Web Vitals Metrics

1. Largest Contentful Paint (LCP)
The largest Contentful Paint measures the loading performance of a web page. It specifically looks at the time it takes for the largest content element, such as an image or a block of text, to become visible to the user. A fast LCP is crucial for ensuring that users can quickly access and engage with the main content of a web page.
2. First Input Delay (FID)
First Input Delay measures the interactivity of a web page. It assesses the time it takes for a web page to respond to the first interaction made by a user, such as clicking a button or selecting a menu item. A low FID is important for providing a smooth and responsive browsing experience.
3. Cumulative Layout Shift (CLS)
Cumulative Layout Shift measures the visual stability of a web page. It evaluates the number of unexpected layout shifts that occur during the loading process. These shifts can be disruptive and frustrating for users, especially when they cause unintended clicks or misinterpretation of content. A low CLS ensures that the visual elements on a web page remain stable and predictable.
Strategies to Optimize Core Web Vitals
Now that we understand the importance of Core Web Vitals, let’s explore some strategies to optimize them and improve the overall performance of your website.
1. Optimizing the Largest Contentful Paint (LCP)
To optimize LCP, you can take the following steps
Optimize server response time
Ensure that your web server responds quickly to requests by implementing efficient caching mechanisms, using a content delivery network (CDN), and optimizing your server infrastructure.
Minimize render-blocking resources
Identify and minimize render-blocking resources, such as JavaScript and CSS files, that delay the rendering of your web page. Use techniques like asynchronous loading and code splitting to improve LCP.
Optimize images and videos
Compress and optimize images and videos to reduce their file size without compromising quality. Use modern image and video formats like WebP and MP4 to improve loading times.
Leverage browser caching
Set appropriate cache headers for static resources to enable browser caching. This allows returning visitors to load your web page faster by fetching previously cached resources from their local browser storage.
2. Optimizing First Input Delay (FID)
To optimize FID, consider the following strategies
Reduce JavaScript execution time
Minimize long-running JavaScript tasks by splitting them into smaller chunks, optimizing code efficiency, and utilizing web workers or background tasks when appropriate.
Defer non-critical JavaScript
Identify non-critical JavaScript that can be safely deferred and loaded after the main content of your web page has been rendered. This allows users to interact with the page without experiencing delays.
Optimize third-party scripts
Evaluate and optimize the performance impact of third-party scripts used on your web page. Consider loading them asynchronously or utilizing lazy loading techniques to prevent them from blocking user interactions.
3. Optimizing Cumulative Layout Shift (CLS)
To optimize CLS, follow these best practices are following
Specify image and video dimensions
Always include width and height attributes for images and videos in your HTML markup. This ensures that the browser can reserve the necessary space and prevents unexpected layout shifts when the assets load.
Avoid inserting content dynamically
When adding new content to a web page dynamically, make sure to reserve the space required for the content in advance. This prevents layout shifts caused by content appearing suddenly and pushing other elements.
Use animations wisely
If you include animations or transitions on your web page, ensure that they are smooth and don’t cause abrupt movements that could lead to layout shifts. Test your animations across different devices and screen sizes to ensure consistent behavior.
FAQs
How do Core Web Vitals affect my website’s search rankings?
Core Web Vitals is a ranking factor in Google’s search algorithm. Websites that provide a better user experience by optimizing their Core Web Vitals have a higher chance of ranking higher in search results.
Are Core Web Vitals the only factor affecting search rankings?
No, Core Web Vitals are just one of the many factors that influence search rankings. Other factors like relevance, content quality, and backlinks also play significant roles in determining search rankings.
Can I improve Core Web Vitals without technical knowledge?
Yes, there are various tools and resources available that can help you identify and address Core Web Vitals issues on your website. For more complex optimizations, technical expertise may be required.
Is it necessary to optimize Core Web Vitals for every page on my website?
While it’s ideal to optimize Core Web Vitals for all pages, you can prioritize the most important and high-traffic pages first. Start with your landing pages, product pages, and other key pages that contribute significantly to your website’s performance.
Can optimizing Core Web Vitals improve my conversion rates?
Yes, by enhancing the user experience and reducing friction, optimizing Core Web Vitals can positively impact your conversion rates. Users are more likely to engage, interact, and convert on websites that provide a fast, responsive, and visually stable experience.
What tools can I use to measure and monitor Core Web Vitals?
Google provides several tools to measure and monitor Core Web Vitals, including Google PageSpeed Insights, Lighthouse, and the Core Web Vitals report in Google Search Console. These tools can help you identify areas for improvement and track your progress over time.
Conclusion
In Digital World Providing an exceptional user experience is vital for the success of your website. Core Web Vitals offer valuable insights into the performance of your website and serve as a roadmap for optimization. By optimizing the loading, interactivity, and visual stability of your web pages, you can enhance user satisfaction, improve search rankings, and ultimately drive business growth.